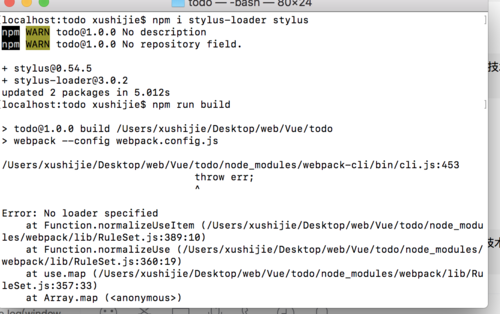
ERROR in ./src/assets/styles/global.styl (./node_modules/css-loader!./node_modules/stylus -loader!./node_modules/postcss-loader/lib??ref--3-3!./src/assets/styles/global.styl)-慕课网
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.
GitHub - wtho/webpack-stylus-pug-starter: Simple Stylus Pug Starter Pack. Driven by Webpack allowing Dev-Server and HMR
GitHub - qnp/webpack-babel-pug-stylus: Webpack boilerplate to generate static pages with ES6+ (babel), pug and stylus
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.