The FrontEnd Malaysia - Tip: https://createapp.dev generates webpack build configs for you online 📦 | Facebook
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.

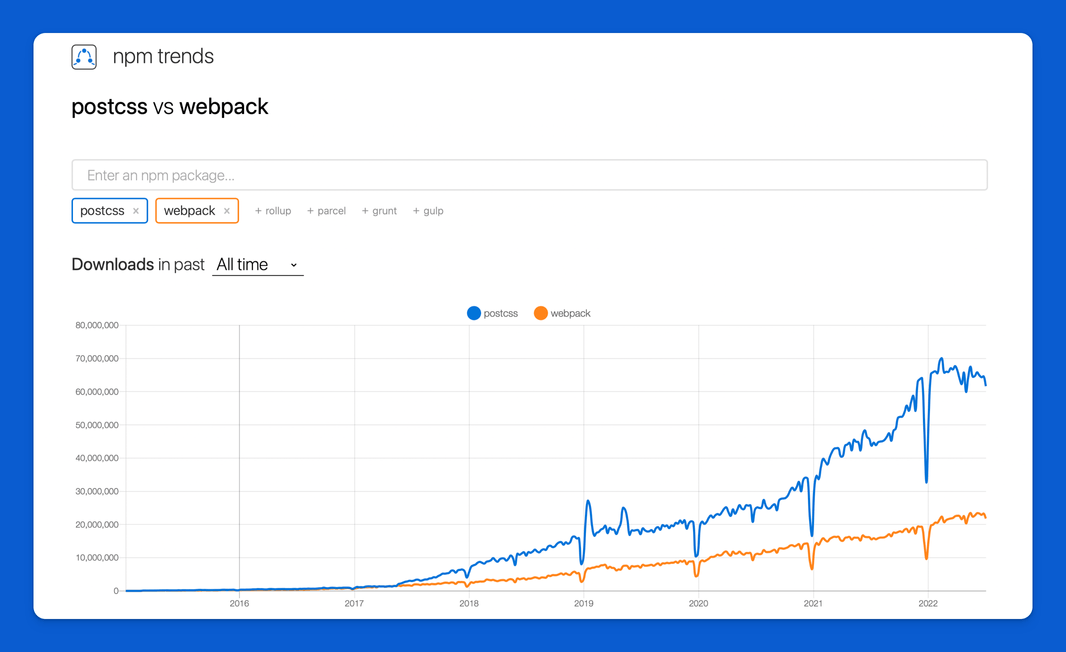
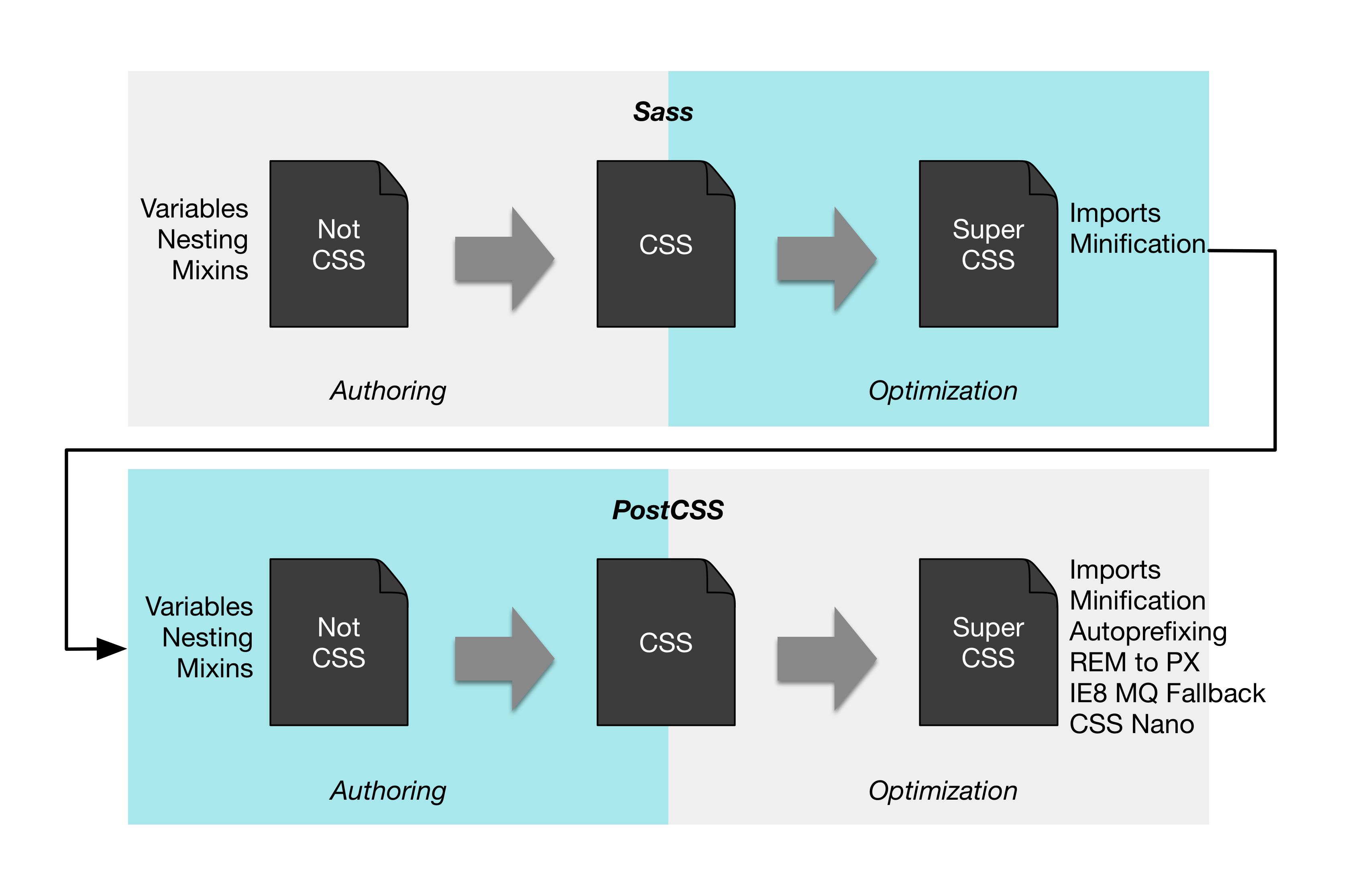
Ready to integrate or switch CSS Preprocessors on React project: Sass/SCSS vs PostCSS vs LESS vs Stylus — what should you pick? a 2020 showdown | by Eli Elad Elrom | Master React | Medium

postcss-loader can't read property of null error · Issue #254 · webpack -contrib/postcss-loader · GitHub

postcss-loader can't read property of null error · Issue #254 · webpack -contrib/postcss-loader · GitHub

Ready to integrate or switch CSS Preprocessors on React project: Sass/SCSS vs PostCSS vs LESS vs Stylus — what should you pick? a 2020 showdown | by Eli Elad Elrom | Master React | Medium
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.